- 此擴充功能在Fandom並未預設啟用,但可聯絡Fandom申請使用。
小工具是一个扩展功能, 它允许用户借由其他社区用户提供的小工具以获得使用JavaScript或CSS。该功能启用后, 在用户的个人设定中会出现小工具标签, 可以选择启用或关闭该脚本。
它们是用来实现Mediawiki命名空间中JS和CSS展示的某种需要。你可以在MediaWiki:Gadgets-definition中添加每一个小工具的入口,提供小工具名称以及描述,以及它所使用JS和CSS内容(请查看下面的“使用说明”部分)。
小工具使用和以及MediaWiki:Common.css同样的规则。它作用将在整个网站中实现。因为小工具的使用需要慎重,所以它和JS以及CSS页面一样,只适用于管理员进行使用。
使用[]
首先你需要在MediaWiki命名空间中添加小工具样式,比如MediaWiki:Gadget-popups.css。然后你需要将这个页面添加到MediaWiki:Gadgets-definition中,如下所示:
== 小工具使用例子 == * Navigation_popups|popups.js|popups.css * contribsrange|contribsrange.js

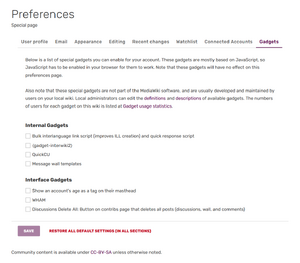
Special:Preferences的小工具部分

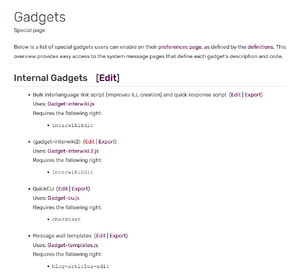
小工具特殊页
第一部分是小工具的内部名称,需要正确地排列字母和数字以让其发挥作用。如果内部名称是Navigation_popups,相应的MediaWiki命名空间则是MediaWiki:Gadget-Navigation popups。这个页面允许你对小工具添加描述文字,它将出现在个人设定当中。
第二个以及接下来的内容将定义输入代码的页面。如上面例子所展示的,popups.js和popups.css将分别演化成MediaWiki:Gadget-popups.js和 MediaWiki:Gadget-popups.css页面。如同其他页面一样,小工具将使用JS和CSS页面同样的输入方式。.
这些定义过的页面将出现在所有用户个人设置中的"小工具"选项当中,用户可以选择哪个小工具更适合他们的社区需要。对于已经添加的小工具你可以查看Special:Gadgets,以及不同小工具定义页面的链接,你将可以更好的操控wiki社区中的所有小工具。
Special:Gadgets页面提供一种快速和简单的小工具管理方式,你可以简单控制界面小工具功能。在个人设定中的小工具描述内容在这里也可以进行更改。
请注意小工具的MediaWiki命名空间页面必须以Gadget-开头。唯一的例外就是MediaWiki:Gadgets-definition,正如上面例子中所演示的那样。
其他内容[]
- Extension:Gadgets - 你可以在MediaWiki.org中查看所有小工具的具体使用说明。
- Help:Extensions - Fandom提供的所有扩展功能。
更多帮助和反馈[]
- 於帮助:帮助中心瀏覽或搜索其他帮助頁面。
- 查看Fandom社区中心以尋求更多協助和支持。
- 查看联系Fandom頁面,了解如何报告本條目中的任何錯誤或不清楚的步驟。
